Overview
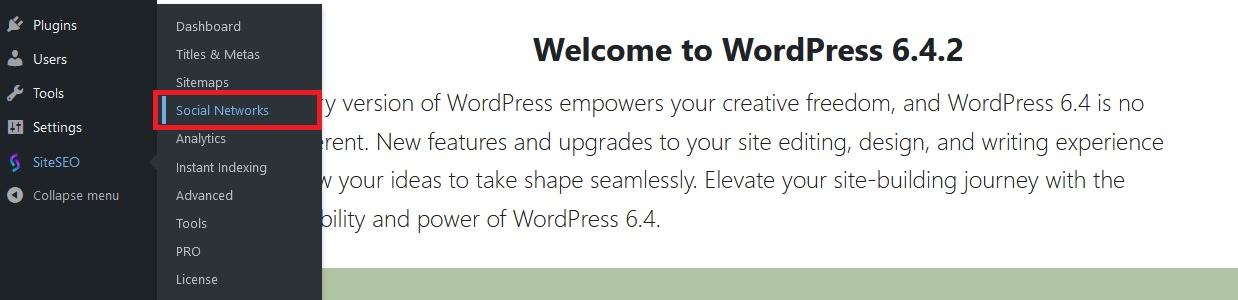
Optimizing your website's presence on social media platforms like Facebook and Twitter is crucial for increasing engagement and attracting more visitors. Let's explore how you can efficiently manage Facebook Open Graph (OG) and Twitter Cards metas globally and individually for each post or page.
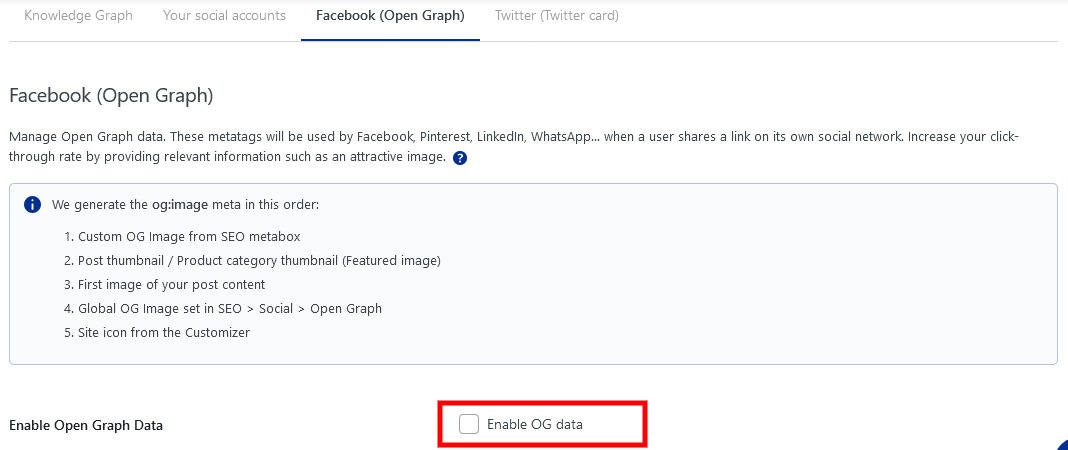
To enhance your website's social media presence and improve sharing capabilities, make sure to enable the Open Graph and Twitter Cards features.




Individual Customization: Tailoring Metadata for Specific Posts
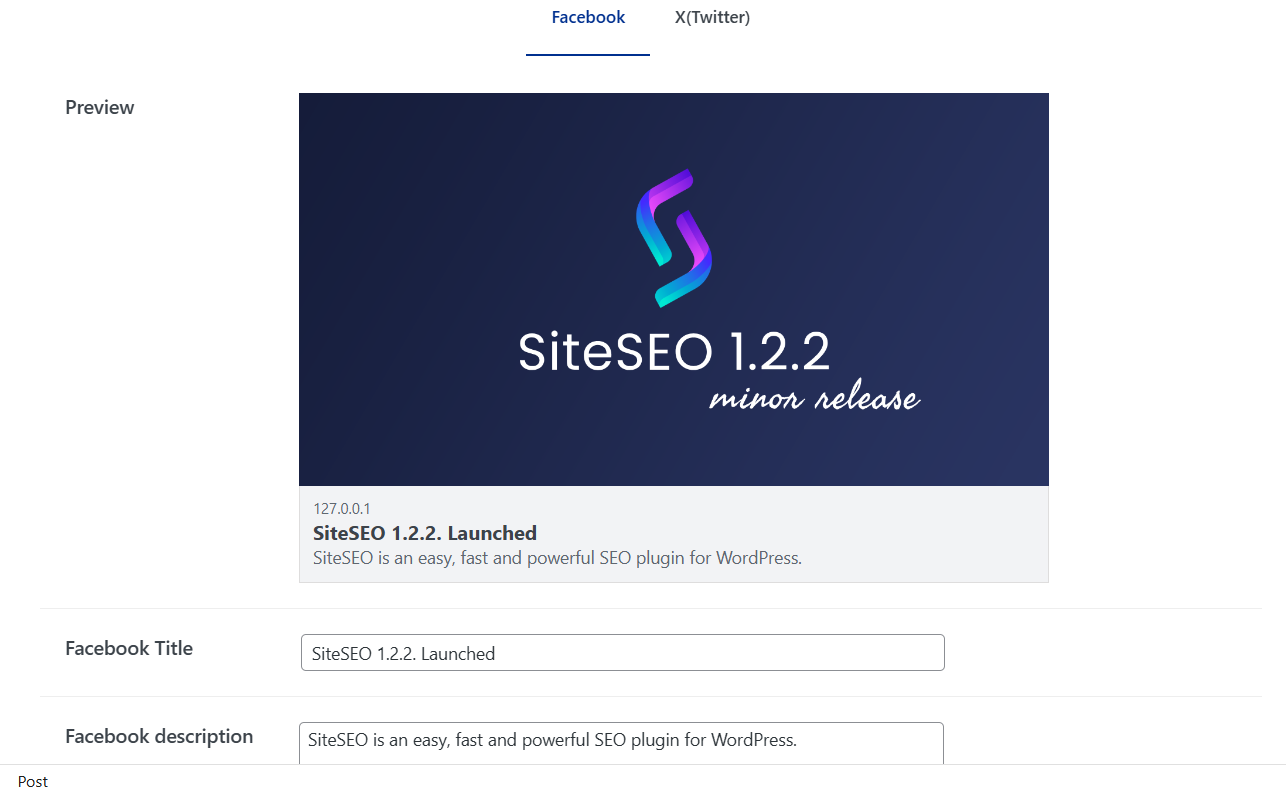
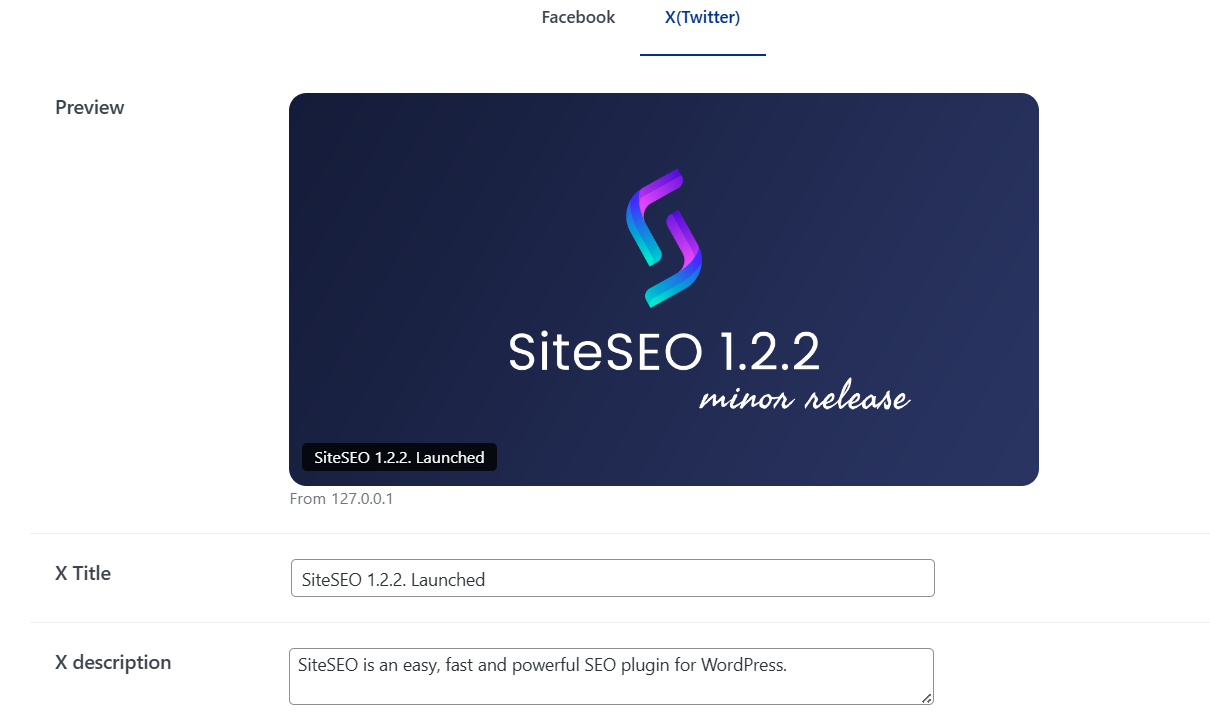
To make your posts stand out on social media, consider customizing metadata for specific content. Edit a post, page, or post type and access the SEO metabox.
You can tailor the following for Facebook

Similarly, for Twitter, you can personalize:

Don't forget to save the post to apply the customized metadata, ensuring each piece of content shines on Facebook and Twitter.
Understanding the og:image
To ensure your content displays attractively on social media, the og:image (Open Graph image) plays a crucial role. The priority order for selecting the image is as follows:
By following these strategies, you can optimize your website's Open Graph and Twitter Cards settings, ensuring your content is visually appealing and shareable on social media. This approach leads to increased engagement, greater visibility, and broader reach for your website's content.