Overview
The following documentation offers step-by-step instructions for enabling and configuring the HTML Sitemap.
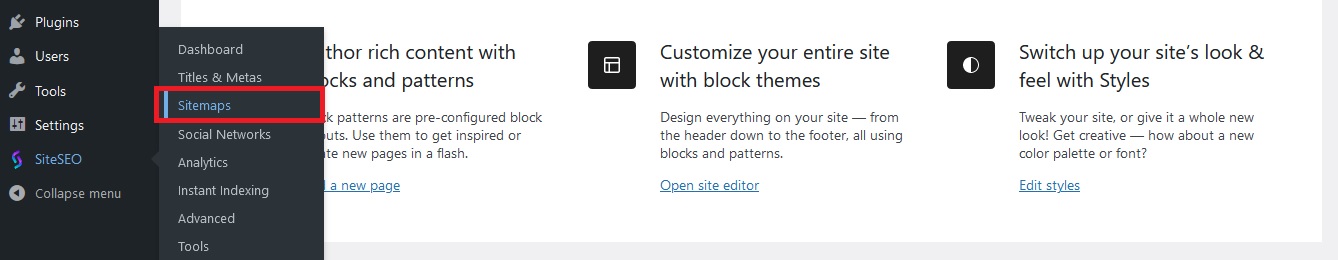
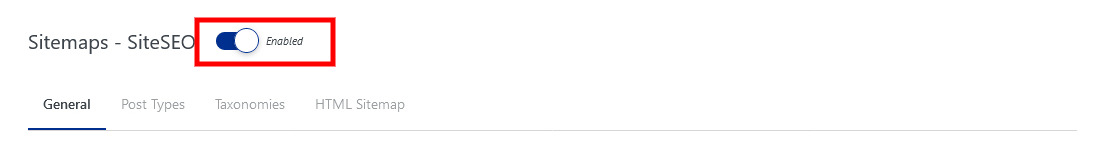
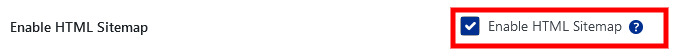
Enable HTML Sitemaps





Display HTML Sitemap with the Block Editor
[seopress_html_sitemap][seopress_html_sitemap cpt="post, product"]